Blog
¿De dónde viene el diseño de SAP Fiori?
- 21/06/2019
- Escrito por: Grazia Masulli
- Categoría: SAP Fiori
Lo que sin duda llama la atención de quienes utilizan SAP Fiori por primera vez es la sencillez del diseño: los iconos de la aplicación son claros y no están recargados. Para quienes estén un poco interesados en el diseño de aplicaciones web, esto no les parecerá nuevo. De hecho, el “flat design” (diseño plano) es ahora un enfoque común en la creación de aplicaciones. El nombre significa diseño plano, y de hecho los iconos parecen sencillos, despejados… ¡y planos!
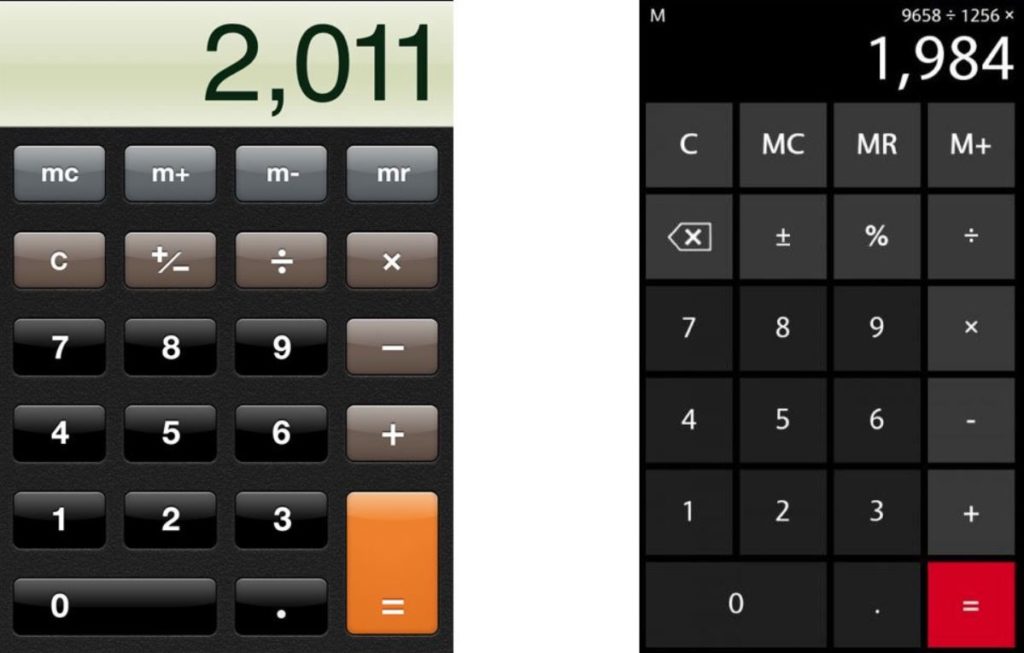
Esto contrasta con el estilo que se utilizaba anteriormente, conocido como “diseño skeuomórfico”, en el que se intentaba reproducir las características del objeto físico en la versión digital. Para los curiosos de la etimología, la palabra deriva del griego skéuos, σκεῦος (herramienta) e morphḗ, μορφή (forma).
El ejemplo de la calculadora del smartphone es sin duda el más banal, pero también el que mejor ilustra el concepto. Si todavía tienes tu iPhone4 en algún cajón, prueba a encenderlo y a mirar los iconos de la pantalla: ¡entenderás de qué hablo!

El aspecto minimalista del flat design consigue enfatizar la usabilidad de la función, ya que aligera la vista, es inmediato y colorido, y sobre todo parece moderno a los ojos del usuario final; pero eso no es todo: este diseño también ofrece ventajas técnicas, precisamente por la simplificación de las imágenes, se reduce el uso de la batería y la carga de datos, las imágenes se cargan rápidamente y el cambio entre pantallas es, en consecuencia, rápido y suave.
Pero volvamos a SAP. Al trabajar en el desarrollo de Fiori, la nueva aplicación debía cumplir las siguientes características:
Role-based (Basada en los roles):
- Cada aplicación se configura en función del rol del usuario: gerente, vendedor, empleado, etc.
- Un usuario puede tener varios roles, por lo que una misma persona debe poder acceder directamente a la función de su interés en diferentes módulos. En este sentido, las anteriores transacciones de SAP ERP se han reorganizado y dividido en diferentes pantallas, basadas en el rol del usuario final.
Responsive (Adaptable)
- La pantalla se adapta al tipo de terminal o dispositivo que estemos utilizando, ya sea un portátil, una tableta, etc., al igual que esta página web.
- Fiori puede utilizarse de varias maneras: por ejemplo, con un ratón, un teclado o una pantalla táctil.
- Las aplicaciones Fiori funcionan de la misma manera independientemente del sistema operativo (Windows, iOS, Android).
Sencilla:
- Las funciones se completan rápida y fácilmente por el usuario.
Coherente:
- Todas las aplicaciones Fiori tienen el mismo aspecto y estructura.
- El usuario se familiariza más rápidamente con las aplicaciones y tiene menos dificultades cuando utiliza una nueva aplicación, ya que la estructura es muy similar.
De valor inmediato:
- La formación del personal es más breve: los usuarios finales pueden empezar a trabajar en la plataforma sin demasiados problemas, gracias a su enfoque intuitivo. Como resultado, los costes de formación también se reducen considerablemente.
Desde el punto de vista técnico, Fiori se basa en HTML5, la quinta versión de HTML (HyperText Markup Language) utilizada para escribir páginas web.
Diseñado para resolver una serie de problemas que han surgido en los últimos años (por ejemplo, la necesidad de gestionar elementos multimedia de audio y vídeo o fomentar la creación de páginas “responsivas”, que se adaptan al tamaño del dispositivo en el que se visualizan), está pensado para separar al máximo los distintos elementos de las páginas.
Se basa en tres herramientas principales:
HTML — Gestión semántica de contenidos. “Semántica” significa especificar qué elemento del texto representa el título, el subtítulo, etc.
CSS (Cascading Style Sheets o “hojas de estilo en cascada”) — La gestión del aspecto “estético” o gráfico (por ejemplo, colores, tipo de letra, tamaño, etc.) se confía a estos archivos, que son externos al contenido.
JS (JavaScript) — Gestiona la interactividad con la página.
Y así, hoy, gracias al nuevo diseño, y gracias al uso del framework HTML5 para aplicaciones, los usuarios de SAP Fiori tienen acceso a lo que SAP ha lanzado bajo el nombre de SAP Fiori User Experience.
Si tienes curiosidad por leer más sobre la experiencia de usuario (UX) de Fiori, hablo de ella en esta entrada del blog.
